How TailwindCSS helps me prototype and iterate ideas faster than I ever have before
With so many approaches to CSS these days, choosing one can feel overwhelming. TailwindCSS has become a popular option, and for good reason. This article explores the benefits of Tailwind and some factors to consider when making your decision.
Tailwind is a utility-first CSS framework designed for rapid development. After exploring various options, I've found Tailwind to streamline my workflow significantly. Here are some key features that make Tailwind stand out:
Rapid Iteration:
Tailwind provides a comprehensive set of pre-designed utility classes that cover common styles like padding, margins, and colors. These classes are concise and descriptive, making it easy to style components quickl
Here's an example of a button styled with Tailwind:
<button class="px-4 py-2 font-bold text-white bg-green-500 rounded hover:bg-green-600">
...
</button>
Compare this to the same button styled with plain CSS:
<button class="btn">
...
</button>
.btn {
padding: 8px 16px;
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn:hover {
background-color: #3e8e41;
}
As you can see, Tailwind classes can significantly reduce code compared to writing custom CSS.
- Pre-designed Components: Tailwind offers a vast library of utility classes that work together seamlessly to style common components like buttons, forms, and navigation. This saves developers time focusing on other aspects of the project.
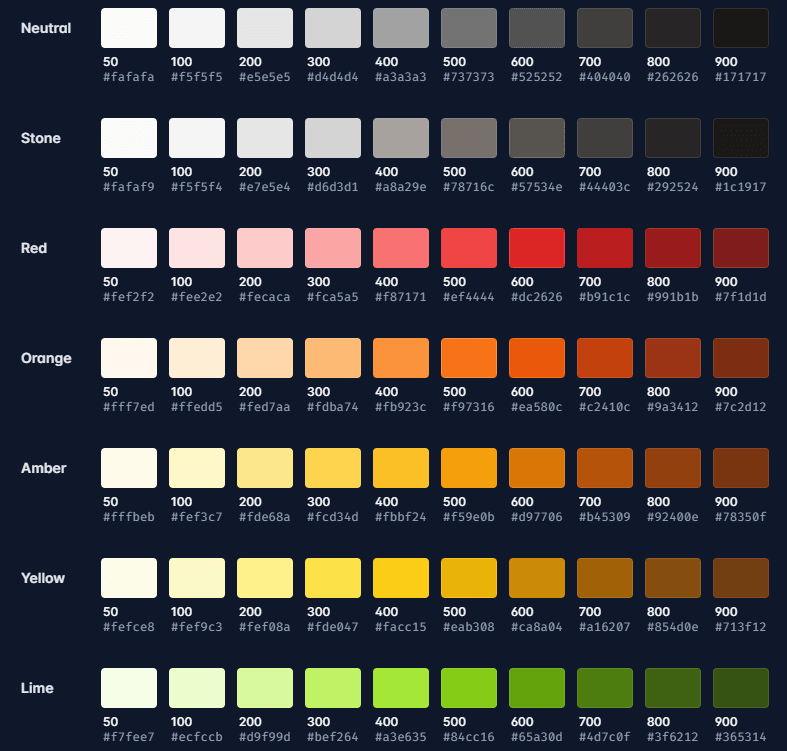
- Color Palettes: Tailwind provides pre-defined color classes that work well together. These classes offer a range of shades (from 50 to 900) and can be customized to match your design system.

Balancing the Benefits
While Tailwind offers advantages, it's important to consider potential drawbacks:
- Lengthy Class Names: For complex styles, using utility classes can lead to long class names in your HTML. Tailwind offers features like @apply and component creation to mitigate this, but it's something to be aware of.
- Customization vs. Pre-built Components: Tailwind is highly customizable, but it might not offer as many pre-built components as some traditional CSS frameworks.
- Existing Codebase: If you're working with a large codebase and existing design system, integrating Tailwind might require more effort.
Who Should Consider Tailwind?
Tailwind is a great choice for developers who:
-
Want to iterate quickly on designs.
-
Appreciate a clean and readable codebase.
-
Enjoy the flexibility of utility-first styling.
However, if you're comfortable with traditional CSS or working with a large, established codebase, Tailwind might not be the best fit.
Ultimately, the best CSS approach depends on your project's specific needs and preferences. Tailwind offers a powerful toolkit for streamlining front-end development, but it's important to weigh its strengths and weaknesses before making a decision.
